CSS是什么
CSS 指的是层叠样式表 (Cascading Style Sheets),说白了就是来定义 HTML 元素的样式的。根据层叠样式表来理解下 CSS ,样式表好理解,就是有样式的“表”,那层叠指的是什么呢?层叠指的是一层一层叠加的效果,我们可以在多个地方来设置某个元素的样式,这个元素的最终显示结果是它们共同叠加的效果。叠加效果是有相关规则的,比如谁的优先级更高、谁会覆盖谁等,下面会有相关介绍。
CSS 是用来写样式的,但是写几个元素放在浏览器里就有样式了,这是什么鬼?例子如下:
<html> |

可以很明显的看到 aaa、bbb 被放大并且加粗了。这是因为浏览器有默认的样式,并且不同浏览器会有不同的样式。这就需要考虑不同浏览器的兼容问题了,这个问题先放在这里,下面有解决的办法。
CSS样式怎么来写
怎么来写样式呢?主要有以下几种方法:
- 属性样式
- 内部样式
- 引用样式
属性样式
属性样式,html 代码还是上个例子的代码,CSS 代码如下:
<H1 style='color: red'>aaa</H1> |
效果如下:

内部样式
内部样式<style type="text/css">
H1 {
color: red;
}
H2 {
color: green;
}
p {
color: gray;
}
</style>
效果同上面的一样
引用样式
引用样式
default.html
<html> |
default.css
H1 { |
效果同上面的一样。
样式的优先级
接着来说一下如果多个地方都设置了某一标签的样式该来怎么展示的问题。属性样式 > 内部样式 > 引用样式,层叠效果是各个设置效果的叠加,有相同的话是后面的覆盖前面的。举例:
1.属性样式的优先级高于内部样式
例子中同时设置了 H1 标签的属性样式为 color:green、内部样式为 vred ,最终效果为 color:red。
<html> |
2.样式的叠加,例子中设置了 p 标签的属性样式为 color:green、内部样式为 color:red;font-size: 50px;,最终效果为 color: green;font-size: 50px; 。
<html> |
浏览器的默认样式
上文提到浏览器有默认的样式,其主要目地是为了让没有样式的页面显示起来不至于那么寒碜~~~。为了保持兼容性,一般会重置不同浏览器默认的样式,称为重置样式表。已经有很多别人写好的重置样式表,这里就不再造轮子,直接拿过来用。
CSS标准文档流
文档流指的是元素排版布局过程中,元素会自动从左往右,从上往下的流式排列。CSS 中的元素分为两种:块级元素和行内元素。
块级元素
霸占一行,不能与其它任何元素并列,能设置宽、高等属性,默认的宽度为父容器的宽度。
行内元素
行内元素与其它元素并排,不能设置宽、高,默认的宽度就是文字的宽度。
HTML 中,标签分为两种:文本级和容器级,常见的文本级标签:p、span、a、等,常见的容器级标签:div、h、li等。
容器级的标签,里面可以放置任何东西;文本级的标签里面,只能放置文字、图片、表单元素。
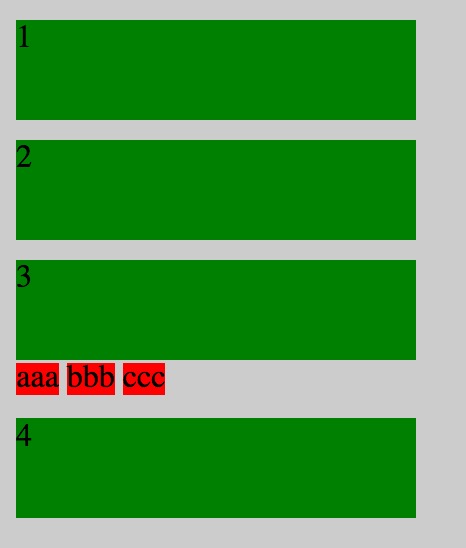
下面来看一下标准文档流中块级元素和行内元素展示样子。下面的例子中我们可以看到 div 独自占一行,而 sapn 是与其它元素并列展示。
HTML
<body id="body"> |
CSS
#body { |
效果如下:

行内元素和块级元素是可以相互转换的,元素也可以脱离文档流,在后面的文章里会有介绍。
总结
通过上面的学习我们知道了 CSS 是什么,并且知道了怎么在 HTML 中来写样式,了解了样式的优先级,明白了浏览器的默认样式和文档流。接下来会继续学习基于盒状模型并依赖 display 属性 + position 属性 + float 属性的传统布局。
