要设置 HTML 元素的样式,首先我们要选中 HTML 元素。常用的选中方式有 id 选择器和类选择器。 id 选择器以 # 来定义,类选择器以 . 来定义。
CSS选择器
CSS 的语法如下:
例子如下:
<html> |
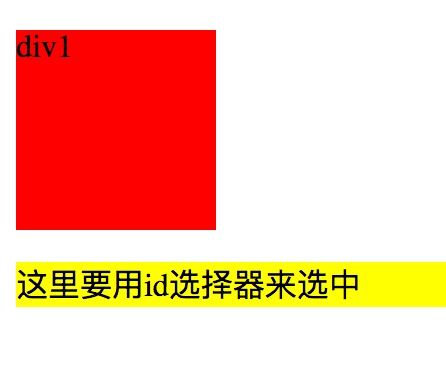
这里我们用类选择器选中 div 标签并把它的背景设置为红色,宽高分别为 100px ,用 id 选择器选中 p 标签元算并把它的背景设置为黄色。
效果如下:

盒子模型
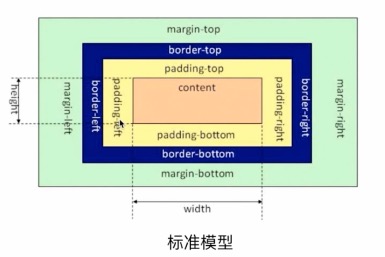
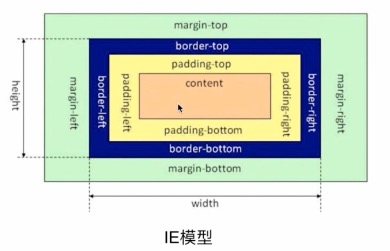
我们可以把 CSS 中的元素理解为一个盒子,整个页面就是一个盒子套一个盒子。盒子模型是有两种标准的,一个是标准模型,一个是 IE 模型。


这两种模型相似之处是从里到外都是 content ,padding ,border ,margin 。不同之处是标准模型的宽高只是内容(content)的宽高,而在 IE 模型中盒模型的宽高是内容(content)+填充(padding)+边框(border)的总宽高。
传统布局
这里之所以说是传统布局是因为后面还要介绍 Flex 布局。传统布局主要是用 position、display、float 等属性来布局。下面会依次介绍这几个属性。
position 属性
position 属性是指定一个元素的定位方法类型,分别是 static、fixed、relative、absolute。
- static 定位是 HTML 元素的默认值,即没有定位,元素出现在正常的流中。
relative 是以自身在正常文档流的位置进行相应的偏移。
absolute 如果某个元素的 position 为 absolute ,那么这个元素就会按照其祖先元素中设置了 position 属性的元素来定位(从 padding 开始的地方),如果不存在这样设置了 position 的祖先元素,则会以 body 为定位对象。这个元素在文档流中溢出后,其文档流中的下一个元素将获得其位置。
fixed 是特殊的 absolute,即 fixed 总是以浏览器的可视窗口进行定位。
下面来看几个简单的例子。
<html> |
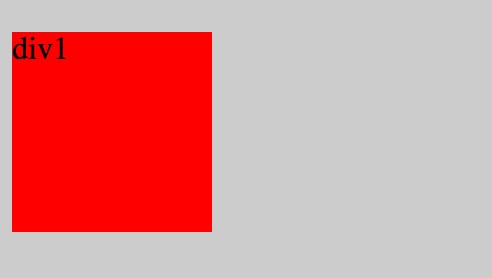
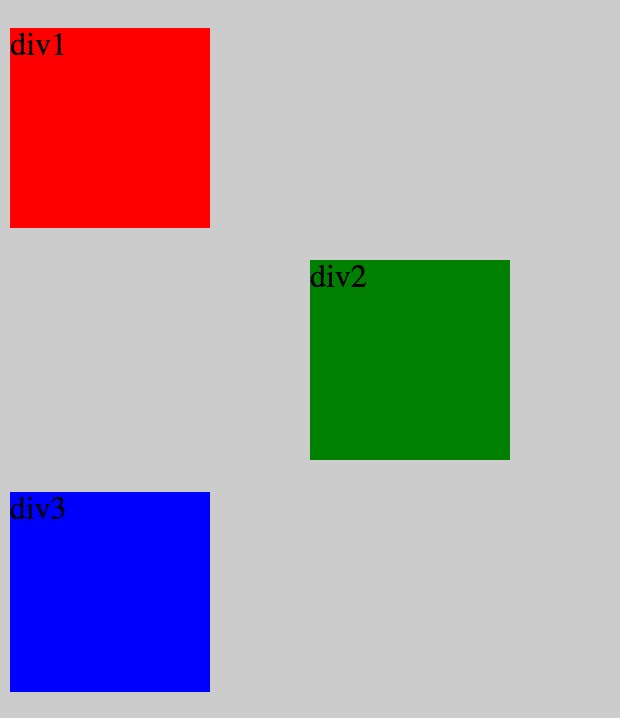
效果如下

从上的例子中可以看出,static 这种定位不会受到 top ,bottom ,left ,right 的影响,这四个 CSS 属性样式用于定位对象盒子,必须定义 position 属性值为 absolute 或者 relative 此取值方可生效。一般 left 和 right 在一个样式是只能使用其一,不能 left 和 right 都设置。
定位为 relative 时
<html> |
效果如下

从上述代码可以看出,当对 div2 设置 position 为 relative 时,只是在它原来的基础上进行偏移,并没有影响下面的元素。
定位为 absolute 时,
<html> |
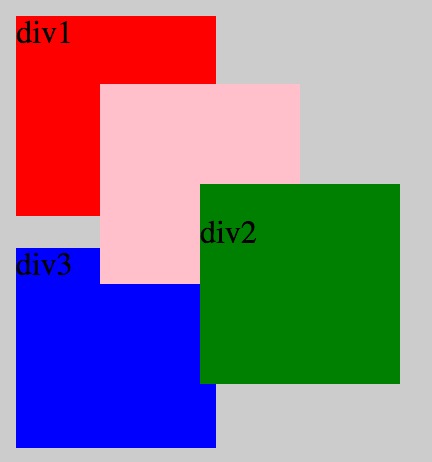
效果如下

从上述代码可以看出,当对 div2 设置 position 为 absolute 时,它就从正常的文档流中脱离出来了,如果 pos_abs2 有祖先元素设置了 position 属性,则以其设置了 position 属性的元素为祖先元素来定位。
定位为 fixed 时,
<html>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>postion相关属性</title>
<head>
<style type="text/css">
#body {
background-color: #ccc;
}
.pos_abs1 {
background-color: red;
width: 100px;
height: 100px;
}
.pos_abs2_parent {
background-color: Pink;
width: 100px;
height: 100px;
position: absolute;
left: 150px;
top: 150px;
}
.pos_abs2 {
background-color: green;
width: 100px;
height: 100px;
position: fixed;
left: 50px;
top: 50px;
}
.pos_abs3 {
background-color: blue;
width: 100px;
height: 100px;
}
</style>
</head>
<body id="body">
<div class="pos_abs1"> <p>div1</p> </div>
<div class="pos_abs2_parent">
<div class="pos_abs2">
<p>div2</p>
</div>
</div>
<div class="pos_abs3"> <p>div3</p> </div>
</body>
</html>

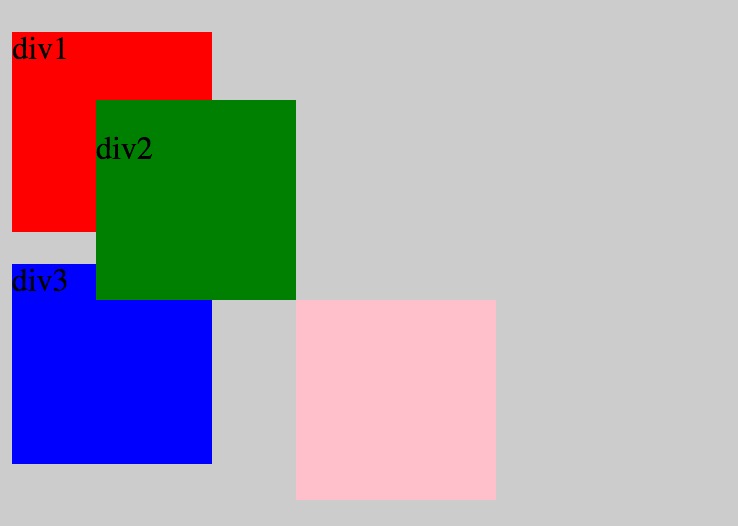
从上述代码可以看出,当对 div2 设置 position 为 fixed 时,总是以浏览器的可视窗口进行定位。
display 属性
CSS 入门学习那篇里说过 CSS 将元素分为块级元素和行内元素,但是我们可以用 display 来规定元素应该生成的框的类型。其常用的值有 block、inline、inline-block、inherit、none 等。
block
通过对一个行内元素设置 display:block;可以将行内元素设置为块级元素,进而设置它的宽高和上下左右的 padding 和 margin 。
inline
display:inline 的作用即可以将一个块级元素转换成行内元素,那么这个块级元素将不能再设置宽和高以及上下方向的 margin 和 padding 。
inline-block
设置了 inline-block 属性的元素既具有 block 元素可以设置 width 和 height 属性的特性,又保持了 inline 元素不换行的特性。
inherit
inherit,表示子元素会继承父元素的 display 属性。
